Все современные плагины поддерживают вывод своего функционала с помощью шорткодов. Очень удобная вещь придуманная разработчиками WP. Но как ими пользоваться? Давайте разберемся, потому что иногда вставить шорткод в WordPress не так легко, давайте пойдем от простого к сложному.
В PHP документе
В WordPress существует специальная PHP функция, если просто вставить в шаблон, то на экране ничего не появится. Вот код, который нужно применить:
echo do_shortcode('[шорткод]');
Хочу разместить комментарии под постами. Какой файл у вас отвечает за вывод того или иного элемента предсказать не могу. В моем случае single.

Куда вставлять PHP
- Заходим в редактор тем
- Находим файл в который необходимо вставить информацию
- Обновляем страницу и смотрим, элемент отобразился где нужно, под контентом.

В классическом редакторе WordPress
Если вы любите пользоваться классическим редактором, то входим в статью и во вкладке визуально в необходимое место нужно вставить.

Можно через предварительный просмотр WordPress увидеть, что отображается на экране.

Не важно где выводить, шорткод везде сработает. Перед каждой проверкой нужно очистить кеш браузера либо в истории, либо через сочетание клавиш ctrl + f5 (всегда так делаю)
В плагине Elementor
В elementor есть специальная кнопка чтобы вставить шорткод, в панели находим соответствующий раздел.

В его настройках вводим конфигурацию и сохраняем, автоматически elementor обработает запрос и выведет результат на экран.
С помощью функций темы
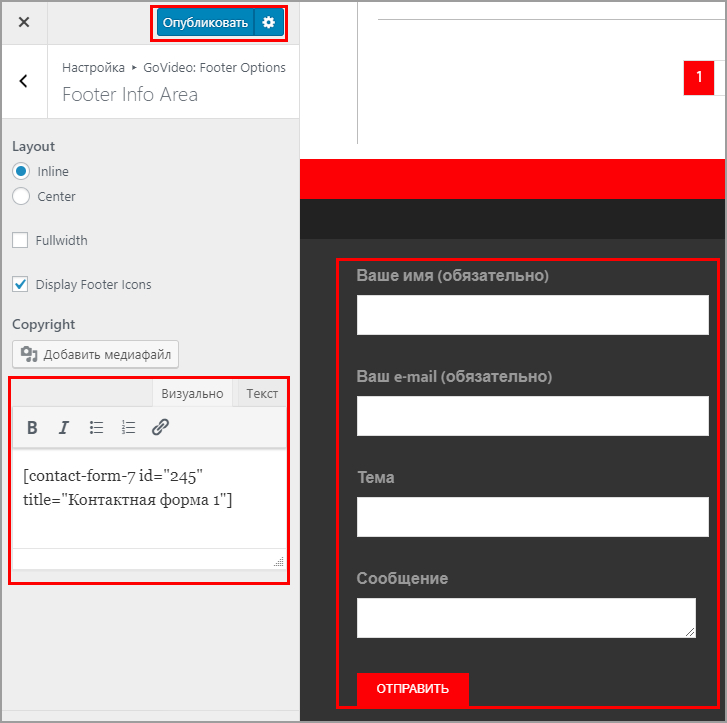
Чтобы не вносить правки в файлы темы для начала проверим, может в настройках есть возможность записи кодов в разные места ресурса. На тестовом блоге есть шаблон GoVideo, в нем есть специальный раздел, чтобы прописывать коды в подвал. Захожу Внешний вид > Настроить.

- Нашел где можно прописать шорткод
- Вижу, что на предварительно просмотре форма работает
- Если все устраивает, то нажимаю опубликовать
Далеко не все темы поддерживают вставку текста в разные части документа. Этой функции у меня не оказалось, поэтому нашёл картинку с другим шорткодом.
С помощью плагина
Существует отличный плагин Shortcode Widget скачиваем или устанавливаем из админки WordPress, так он выглядит в поиске.

Заходим Внешний вид > Виджеты, там появиться новый раздел Shortcode Widget. Перетаскиваем в активную зону, прописываем и сохраняем

Это способ должен помочь любому вставить шорткод на вашу страницу. Надеюсь я вам помог, удачного кодинга! 🙂


 13 ноября, 2020
13 ноября, 2020